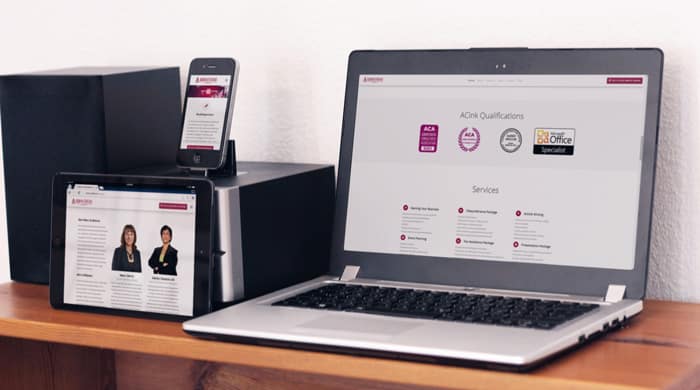
Let’s face it, if you don’t have a responsive web design then your website might as well be invisible online! A responsive web design has become a standard in eCommerce due to the rapidly shifting perception of consumers and their increasing dependence on smart technology.
This also includes current workflows which call for web designs that are as pleasing to the eye as they are easy to use. The good news is that all of this is possible with a single trick: using percentages instead of pixels to measure page size for the following:
Images and Grid Systems
According to a report, smart devices outnumber U.S. consumers (which number 125 million approximately) and more than 50 million of them depend on tablets to take care of daily tasks. In other words, consumers and users are more connected than ever before and web design has to follow suit to attract them. The best way to do that today is to use magazine style grid systems or column structures as well as background images.
However, in order to ensure the design remains flexible, the measurements have to be made in percentages rather than pixels. For example, a page that is 50% wide will cover half the screen no matter how large or small it is. This is what will make that page responsive and it can be made more attractive with the addition of background images. However, only illustrations that can be tiled in the grid system should be chosen for obvious reasons.