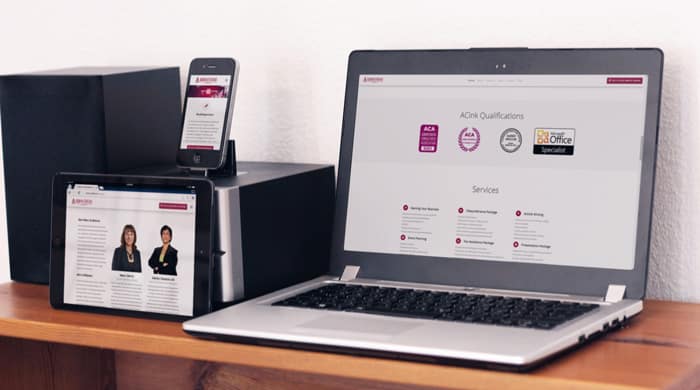
Let’s face it, if you don’t have a responsive web design then your website might as well be invisible online! A responsive web design has become a standard in eCommerce due to the rapidly shifting perception of consumers and their increasing dependence on smart technology.
This also includes current workflows which call for web designs that are as pleasing to the eye as they are easy to use. The good news is that all of this is possible with a single trick: using percentages instead of pixels to measure page size for the following:
Images and Grid Systems
According to a report, smart devices outnumber U.S. consumers (which number 125 million approximately) and more than 50 million of them depend on tablets to take care of daily tasks. In other words, consumers and users are more connected than ever before and web design has to follow suit to attract them. The best way to do that today is to use magazine style grid systems or column structures as well as background images.
However, in order to ensure the design remains flexible, the measurements have to be made in percentages rather than pixels. For example, a page that is 50% wide will cover half the screen no matter how large or small it is. This is what will make that page responsive and it can be made more attractive with the addition of background images. However, only illustrations that can be tiled in the grid system should be chosen for obvious reasons.
Scale Down, not Up
If you decide to design your website to make it more responsive, you have to tone everything down and this includes eliminating fixed widths and the horizontal scroll as well. What you can do is insert content in a way that every piece of information is visible regardless of how much the user scrolls in or resizes the browser.
If you use the aforementioned pixel trick to create a flexible wrapper, then doing this won’t be impossible. Doing so will also ensure that the content remains reader friendly visually on mobile devices thus increasing your page’s likeability and turnover fact significantly.
Working in percentages is simpler than working in pixels since most people understand what width means. No matter what the size of a screen is, the div will always be as large as it can be. In other words, if you use pixels, then regardless of screen size the div will remain 100 pixels which will make the web page more responsive in turn. It’s a win-win situation really. You can attract more traffic and increase the turnover rate of any products and services you are selling at the same time.
This can be prove to be a lot on a smartphone’s screen but not for a desktop’s. Simple logic, really. So, if you want to ensure your website design remains responsive, make its pages viewer AND reader friendly by focusing on percentages rather than pixels.